摘要:
通过使用text-overflow和white-space属性来使文本在一行内显示,超出则加省略号,添加如下HTML代码:<p>前端开发博客专注前端开发和技术分享,如果...
摘要:
通过使用text-overflow和white-space属性来使文本在一行内显示,超出则加省略号,添加如下HTML代码:<p>前端开发博客专注前端开发和技术分享,如果... 通过使用text-overflow和white-space属性来使文本在一行内显示,超出则加省略号,添加如下HTML代码:
<p>前端开发博客专注前端开发和技术分享,如果描述超过100像素,则会隐藏,添加省略号</p>
CSS:需要加上宽度(width:100px)、超出隐藏(overflow:hidden;)、强制在同一行显示(white-space: nowrap;)、省略号(text-overflow:ellipsis;)
p{width: 100px; overflow: hidden; white-space: nowrap; text-overflow: ellipsis;}测试浏览器: IE6/7/8/9、opera12.02、firefox15.0.1、chrome21.0.1180.89 m
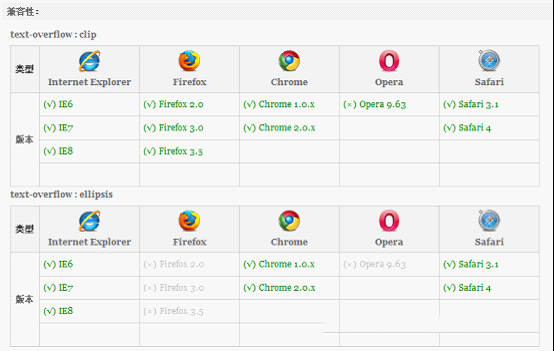
1、text-overflow: ellipsis;
这里的重点样式是 text-overflow: ellipsis;
不过话说text-ellipsis是一个特殊的样式,有关解释是这样的:text-overflow属性仅是注解,当文本溢出时是否显示省略标记。并不具备其它的样式属性定义。要实现溢出时产生省略号的效果还须定义:强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果。
这里面需要限定宽度、文字显示在一行中(white-space:nowrap;)和使用隐藏属性overflow。
网上给支持低版本的opera一个办法,就是-o-text-overflow:ellipsis;
2.white-space属性
定义:white-space 属性设置如何处理元素内的空白。
实例:规定段落中的文本不进行换行:
p{ white-space: nowrap;}可能的值
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |
Object.style.whiteSpace=normal|nowrap|pre
3.word-wrap
定义:word-wrap 属性允许长单词或 URL 地址换行到下一行。
实例:允许长单词换行到下一行:
p.test {word-wrap:break-word;}可能的值:
| 值 | 描述 |
|---|---|
| normal | 只在允许的断字点换行(浏览器保持默认处理)。 |
| break-word | 在长单词或 URL 地址内部进行换行。 |
1.(IE浏览器)连续的英文字符和阿拉伯数字,使用word-wrap : break-word ;或者word-break:break-all;实现强制断行
2.(Firefox浏览器)连续的英文字符和阿拉伯数字的断行,Firefox的所有版本的没有解决这个问题,我们只有让超出边界的字符隐藏或者,给容器添加滚动条
.a{word-break:break-all; width:200px; overflow:auto;}
.(Firefox浏览器)使用 table-layout:fixed;强制table的宽度,内层td,th采用word- break : break-all;或者word-wrap : break-word ;换行,使用overflow:hidden;隐藏超出内容,这里overflow:auto;无法起作用