摘要:
前言:学习微信小程序应该不怎么难吧~下面我来记录一下学习笔记,在学微信小程序的时候,如果你有html+css+javascript的基础,那么你就很快地上手掌握的。下面提供微信小程...
摘要:
前言:学习微信小程序应该不怎么难吧~下面我来记录一下学习笔记,在学微信小程序的时候,如果你有html+css+javascript的基础,那么你就很快地上手掌握的。下面提供微信小程... 前言:
学习微信小程序应该不怎么难吧~下面我来记录一下学习笔记,在学微信小程序的时候,如果你有html+css+javascript的基础,那么你就很快地上手掌握的。下面提供微信小程序官方地址:https://developers.weixin.qq.com/miniprogram/dev/framework/structure.html
下面一起学一学,微信小程序的框架吧~看文档,别学别理解。在下的讲述如果不正确的话,可以参考官方文档,也可以帮忙改正。具体还得看官方文档。
正文:
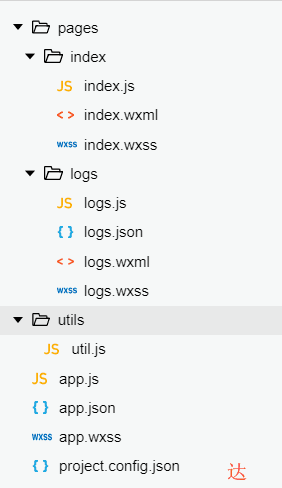
微信小程序的文件结构,有一个描述整体的app和描述多个页面的文件组合在一起的。给大家看一下打开微信小程序一般由什么:
一个文件项目中主体有
app.js 为小程序的逻辑代码app.json 为小程序的公共设置app.wxss 为小程序的样式
一个文件中如logs,index等,一般都有
xxx.js 页面逻辑代码如JavaScriptxxx.wxml 如htmlxxx.wxss 如css样式json 为该页面的配置
在app.json中的代码,我提供的代码是刚创建时的代码模块:
{ //这部分为页面的路径
"pages":[
"pages/index/index",
"pages/logs/logs"
],
//窗口表现
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}在文档中还提供了tabBar,networkTimeout等。tabBar
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
}networkTimeout网络超时
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},window的属性:
(navigationBar-BackgroundColor)navigationBarBackgroundColor为导航栏的背景颜色 (navigationBar-TextStyle)navigationBarTextStyle为导航栏标题颜色 仅支持 black/white (navigationBar-TitleText)navigationBarTitleText为导航栏标题文字内容navigationStyle为导航栏样式 仅支持 default/custombackgroundColor窗口的背景色backgroundTextStyle下拉 loading 的样式,仅支持 dark/light
tabBar可以切换页面(最少2,最多5)
color文字颜色 selectedColor文字选中时的颜色 backgroundColor背景色 borderStyle 仅支持 black/white
iconPathselectedIconPath
networkTimeout设置各种网络请求
wx.requestwx.connectSocket
xxx.json:
navigationBarBackgroundColornavigationBarTextStyle navigationBarTitleText backgroundColor backgroundTextStyle 等
App()
用来注册小程序。生命周期函数
onLaunchonShowonHideonError
object参数说明:
data:初始数据生命周期函数onLoadonReadyonShowonHideonUnload
组是视图的基本组成单元。
知识点:
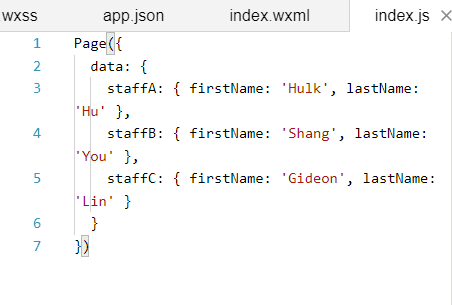
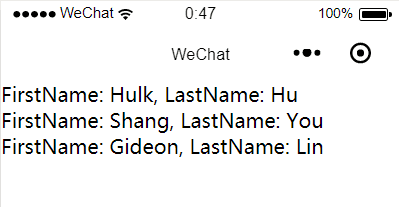
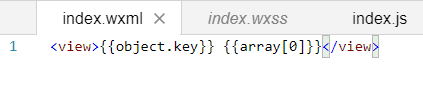
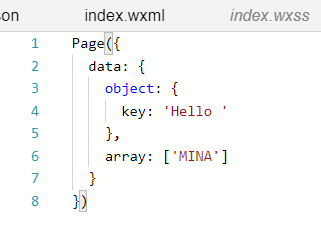
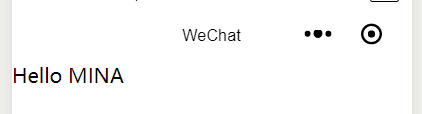
数据绑定
Page({
data: { ...
}
})列表渲染:
<view wx:for="{{array}}"> {{item}} </view>条件渲染
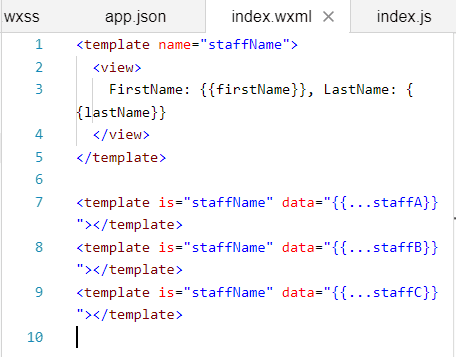
模板
数据绑定
{{ message }}
“{{flag ? true : false}}”
wx:for
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}</view>//wx:for="{{[1, 2, 3]}}" <view> {{index}}: </view>
<view> {{item}}
</view>提供两种文件引用方式import和include。
标识符
delete void typeofnull undefined NaN Infinity varif else true falserequirethis function argumentsreturnforwhiledobreakcontinueswitchcasedefault
数据类型
1. number : 数值 toString toLocaleString valueOf toFixed2. string :字符串3. boolean:布尔值 toString valueOf4. object:对象5. function:函数6. array : 数组7. ate:日期8. regexp:正则
选择器
view::after 在 view 组件后边插入内容view::before 在 view 组件前边插入内容
组件
view视图容器scroll-view滚动视图swiper滑块视图容器movable-area可移动区域movable-view可移动的视图容器cover-view覆盖在原生组件之上的文本视图cover-image覆盖在原生组件之上的图片视图rich-text富文本label用来改进表单组件的可用性picker从底部弹起的滚动选择器picker-view嵌入页面的滚动选择器navigator页面链接functional-page-navigator用于跳转到插件功能页live-player实时音视频播放live-pusher实时音视频录制
如果觉得不错,那就点个赞吧!❤️
我的目标是——每天不断更