摘要:
文本框中的双引号会冲突value=""中的双引号,导致内容展示不完整。如内容:html{"username":"test"...
摘要:
文本框中的双引号会冲突value=""中的双引号,导致内容展示不完整。如内容:html{"username":"test"... 文本框中的双引号会冲突value=""中的双引号,导致内容展示不完整。
如内容:
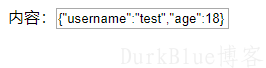
html{"username":"test","age":18}显示结果:
需要对双引号部分进行编码才能正常展示。编码后浏览器会自动解释出来。
编码字符列表:
&:转换为&
":转换为"
':转换为成为 '
<:转换为<
>:转换为>
编码结果:
html{"username":"test","age":18} 内容:<input type="text" value="{"username":"test","age":18}" />解决方式:
js编码内容:
jsstr = '{"username":"test","age":18}';str = str.replace(/&/g,"&");str = str.replace(/</g,"<");str = str.replace(/>/g,">");str = str.replace(/\s/g," ");str = str.replace(/\'/g,"'");str = str.replace(/\"/g,""");php编码内容:
php$str = '{"username":"test","age":18}';$str = htmlspecialchars($str);