摘要:
前段时间,公司招聘的人数特别多。但是应聘者所制作的简历五花八门,其中的信息也是各种各...
摘要:
前段时间,公司招聘的人数特别多。但是应聘者所制作的简历五花八门,其中的信息也是各种各... 前段时间,公司招聘的人数特别多。但是应聘者所制作的简历五花八门,其中的信息也是各种各样。其中不乏有公司不需要知道的信息。鉴于此情况,公司要求我线上做一份简历,里面规定公司需要了解的求职信息,可以让求职者在应聘的过程中发给链接进行信息的输入。这样既方便了求职者,也给予了公司想要了解的信息,大大提高了工作效率。下面就是一份利用HTML+CSS3制作的一份简历。需要的可以酌情拷贝分享转发。
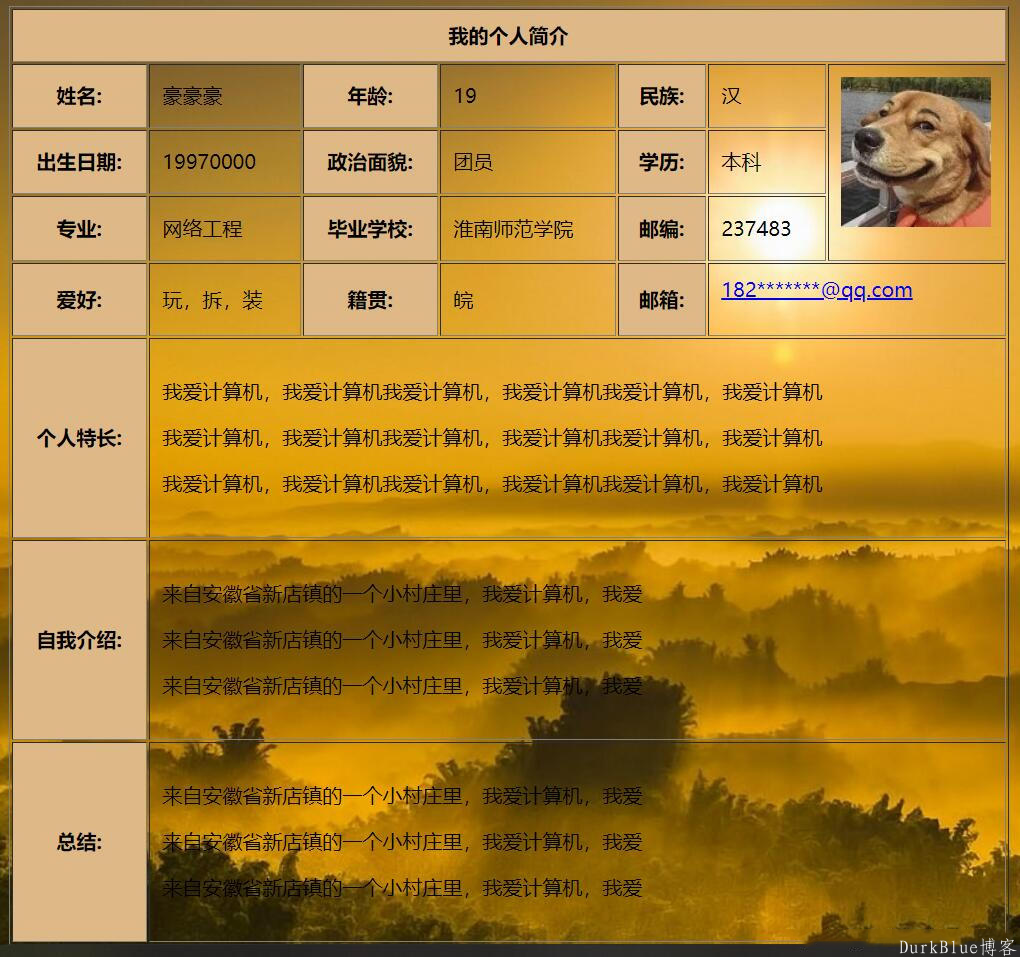
先来看看效果
代码奉上:
<html> <body background=http://p1.so.qhmsg.com/t01ed5a885549b6bf3b.jpg> <table border="1" align="center" cellpadding="10" width="800"> <tr> <th colspan="7" bgcolor="BurlyWood" >我的个人简介</th> </tr> <tr> <th bgcolor="BurlyWood">姓名:</th> <td> 豪豪豪</td> <th bgcolor="BurlyWood">年龄:</th> <td>19</td> <th bgcolor="BurlyWood">民族:</th> <td>汉</td> <td rowspan="3" width="100"<p><a href="https://www.so.com/s?ie=utf-8&shb=1&src=home_tab_image&q=%E4%BB%A3%E5%BA%94%E8%B1%AA"><img border="0" src="http://a2.qpic.cn/psb?/V140HpS919MdYh/pzg3zzU**Gw41Fi7T8R9uNFUua5brWbnD3N9Bf8UPKI!/b/dAkBAAAAAAAA&bo=eAB4AAAAAAAFByQ!&rf=viewer_4" /> </a></p></td> </tr> <tr> <th bgcolor="BurlyWood">出生日期:</th> <td>19970000</td> <th bgcolor="BurlyWood">政治面貌:</th> <td>团员</td> <th bgcolor="BurlyWood">学历:</th> <td>本科</td> </tr> <tr> <th bgcolor="BurlyWood">专业:</th> <td>网络工程</td> <th bgcolor="BurlyWood">毕业学校:</th> <td>淮南师范学院</td> <th bgcolor="BurlyWood">邮编:</th> <td>237483</td> </tr> <tr> <th bgcolor="BurlyWood">爱好:</th> <td>玩,拆,装</td> <th bgcolor="BurlyWood">籍贯:</th> <td>皖</td> <th bgcolor="BurlyWood">邮箱:</th> <td colspan="2"<p><a href="mailto:182******@qq.com?subject=Hello%20again">182*******@qq.com </a></p></td> </tr> <tr> <th height="160" bgcolor="BurlyWood">个人特长:</th> <td colspan="6"> <p>我爱计算机,我爱计算机我爱计算机,我爱计算机我爱计算机,我爱计算机</p> <p>我爱计算机,我爱计算机我爱计算机,我爱计算机我爱计算机,我爱计算机</p> <p>我爱计算机,我爱计算机我爱计算机,我爱计算机我爱计算机,我爱计算机</p> </td> </tr> <tr> <th height="160" bgcolor="BurlyWood"> 自我介绍:</th> <td colspan="6"> <p>来自安徽省新店镇的一个小村庄里,我爱计算机,我爱</p> <p>来自安徽省新店镇的一个小村庄里,我爱计算机,我爱</p> <p>来自安徽省新店镇的一个小村庄里,我爱计算机,我爱</p> </tr> <tr> <th height="160" bgcolor="BurlyWood">总结:</th> <td colspan="6"> <p>来自安徽省新店镇的一个小村庄里,我爱计算机,我爱</p> <p>来自安徽省新店镇的一个小村庄里,我爱计算机,我爱</p> <p>来自安徽省新店镇的一个小村庄里,我爱计算机,我爱</p> </tr> </body> </html>