摘要:
前言这段时日在项目中有个需求,后台管理站点是需要PC端与移动端自适应,对于以往的惯例是直接在素材网找Bootstrap的后台管理模板,然后再进行嵌套开发,但是由于Bootstrap...
摘要:
前言这段时日在项目中有个需求,后台管理站点是需要PC端与移动端自适应,对于以往的惯例是直接在素材网找Bootstrap的后台管理模板,然后再进行嵌套开发,但是由于Bootstrap... 前言
这段时日在项目中有个需求,后台管理站点是需要PC端与移动端自适应,对于以往的惯例是直接在素材网找Bootstrap的后台管理模板,然后再进行嵌套开发,但是由于Bootstrap的后台管理模板一般都是基于jQuery的,需要异步加载数据这就要直接做大量的DOM操作,这一点对于我现在的开发模式是比较排斥的,由于我现在的管理后台全部都是Vue+iView的,所有就去看了看iView可能支持自适应不,果不其然,官方是给出了自适应栅格布局的方案,这让我内心一阵窃喜 (以前没太注意看这个布局底部还有这个东西~)
正文
首先我们看到在iView的栅格 Grid中预设六个响应尺寸,分别是:xs,sm,md,lg,xl,xxl,由于我设计的后台管理的菜单在992px下菜单就展示不太友好,需要变换方式,所以一般只设置到lg这一层尺寸就可以了,然后在其主内容布局中也要用栅格自适应来进行开发,这样才能够保证移动端和PC端的样式兼容,不然容易产生页面错位。
特别需要值得注意的一点是,引入了iView之后,body的style样式会莫名其妙的出现一个overflow:hidden,这样会导致我们移动端无法进行滑动,所以我们只需要在样式表中添加如下样式即可:
1 2 3 | body{ overflow: auto !important; } |
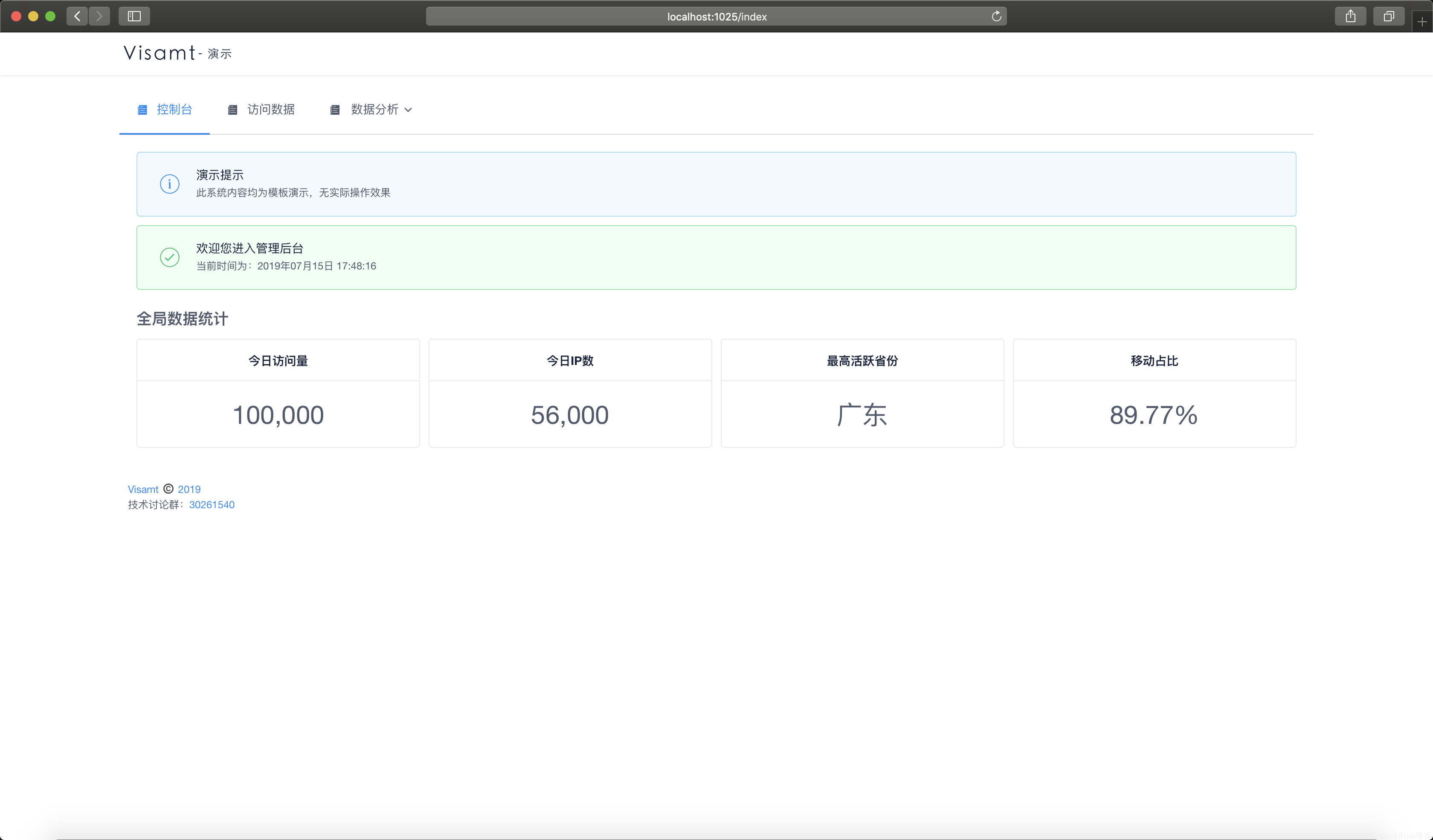
大致的设计开发就是这样的,其实官方也是参考Bootstrap的,只要有一些自适应开发基础的小伙伴就可以完全快速上手,以下是我自己设计的一套后台管理模板,欢迎大家给我提供更多的建议!