摘要: 分析这张图片分那几部分构成?切图的话,需要切哪些图来作为自己的资源?开始搞事,切图这是一张设计师设计的psd图片,我们现在拿到了这张图片,然后在PS中打开它根据图片可知,这张图片可...
摘要: 分析这张图片分那几部分构成?切图的话,需要切哪些图来作为自己的资源?开始搞事,切图这是一张设计师设计的psd图片,我们现在拿到了这张图片,然后在PS中打开它根据图片可知,这张图片可... 分析
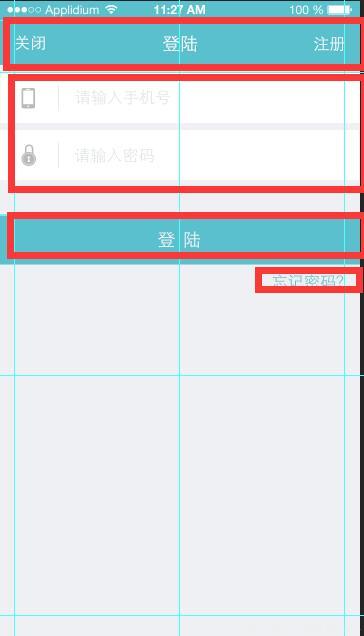
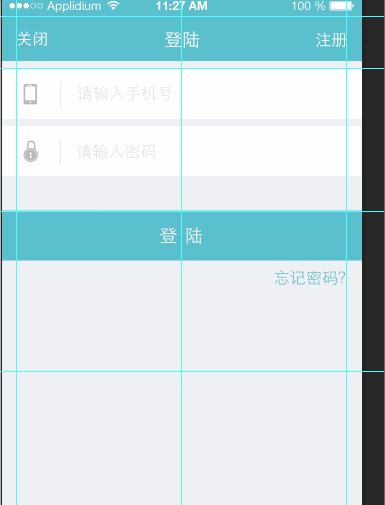
这张图片分那几部分构成?
切图的话,需要切哪些图来作为自己的资源?
开始搞事,切图
这是一张设计师设计的psd图片,我们现在拿到了这张图片,然后在PS中打开它
根据图片可知,这张图片可以分成四个部分:
头部信息 header
身体信息 content
脚部信息 footer
忘记密码 nav
根据图片可知,有用的资源图片只有两个电话的图标和锁的图片,header部分和footer以及nav都可以用css来制作出来。
切图,这个百度上有很多教程,这里不做赘述。
有了图片资源,我们现在可以开始设计,整体内容
header部分,颜色的rgb以及注册、登录、关闭的字体颜色,以及位置摆放(float布局)
content部分,我们可以设计一个通用的div,然后是图片和输入框
footer部分,和header部分类似,字体背景颜色。
nav部分,忘记密码连接以及位置。
code部分
header部分,颜色的rgb以及注册、登录、关闭的字体颜色,以及位置摆放(float布局)
因为我们的目的是做一个自适应的登录界面,所以我们要在html的头部head中加入一段这样的代码
<meta name="viewport" content="width=device-width, initial-scale=1" />
viewport是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。
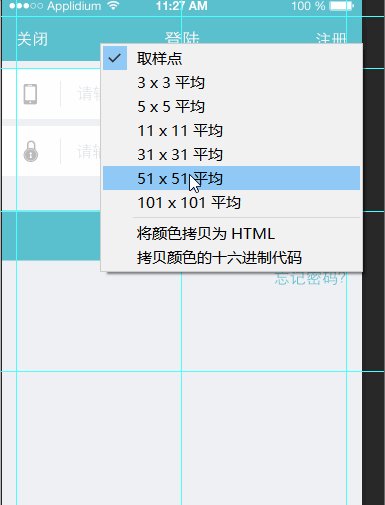
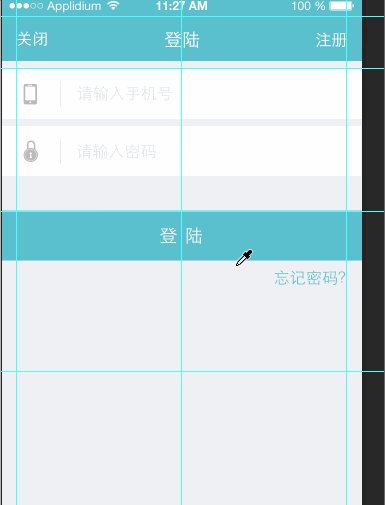
颜色的话,我是用的ps,用里面的吸管工具,直接右键你想要的颜色,这样之后,颜色RGB就已经在你的剪贴板上了,直接ctrl+v,就可以看到颜色代码如下图:
因为头部信息是有一个背景色的,所以我们需要设置一下,并且宽度设置为100%:
header{
width: 100%;
height: 70px;
color: white;
background-color: #5FC0CD;
}
然后分别设置注册,登录,关闭的样式:
.register{
float: left;
text-align: left;
padding-left: 2%;
width: 20%;
height: 70px;
line-height: 70px;
font-size: 1em;
}
.login{
float: left;
text-align: center;
width: 56%;
height: 70px;
line-height: 70px;
font-size: 1em;
}
.close{
float: left;
text-align: rightright;
padding-right: 2%;
width: 20%;
height: 70px;
line-height: 70px;
font-size: 1em;
}
这样头部布局,基本完成
content部分,我们可以设计一个通用的div,然后是图片和输入框
一个通用的bg-div
.bg-div{
float: left;
margin: 12px 0 12px 0;
width: 100%;
height: 70px;
display: flex;
background-color: white;
}
接下来是图片和输入框
img{
width: 20px;
height: 30px;
margin: 1em 0 1em 1em;
}
.phone-text{
margin: 1rem 0 0 1rem;
height: 30px;
border-left: 2px solid #D4D4D4;
}
.lock-text{
margin: 1rem 0 0 1rem;
height: 30px;
border-left: 2px solid #D4D4D4;
}
footer部分,和header部分类似,字体背景颜色。
.button-login{
float: left;
text-align: center;
width: 100%;
height: 70px;
line-height: 70px;
font-size: 1em;
color: white;
background-color: #5FC0CD;
}
nav部分,忘记密码连接以及位置。
.no-password{
float: rightright;
margin: 2% 2% 0 0;
width: 65px;
height: 20px;
}
a{
color: #66cccc;
}
最后大功告成,就完成了一个自适应登录界面布局的样式,剩下的就是在F12中,适配一下各种分辨率的机型,测试一下,是否满足了需求。
此篇文章由DurkBlue发布,撰文不易,转载请注明来处